
I recently had to deal with such a situation, and here is what I came up with. I created a template module named "Smart Thumbnail" which contained following code:

<mt:setvarblock name="output">
<mt:assetproperty property="image_width" setvar="width">
<mt:assetproperty property="image_height" setvar="height">
<mt:var name="width" op="/" value="$height" setvar="ratio">
<mt:var name="maxwidth" op="/" value="$maxheight" setvar="maxratio">
<div style="width:<mt:var name="maxwidth">px;height:<mt:var name="maxheight">px;overflow:hidden">
<mt:if name="ratio" lt="$maxratio">
<mt:var name="width" op="/" value="$maxwidth" setvar="ratio">
<mt:var name="height" op="/" value="$ratio" setvar="newheight">
<mt:var name="newheight" op="-" value="$maxheight" setvar="displacement">
<mt:var name="displacement" op="/" value="2" setvar="displacement">
<img src="<mt:assetthumbnailurl width="$maxwidth">" style="position:relative;bottom:<mt:var name="displacement" regex_replace="/\.\d+/","">px" alt="<mt:var name="alt">">
<mt:else>
<mt:var name="height" op="/" value="$maxheight" setvar="ratio">
<mt:var name="width" op="/" value="$ratio" setvar="newwidth">
<mt:var name="newwidth" op="-" value="$maxwidth" setvar="displacement">
<mt:var name="displacement" op="/" value="2" setvar="displacement">
<img src="<mt:assetthumbnailurl height="$maxheight">" style="position:relative;right:<mt:var name="displacement" regex_replace="/\.\d+/","">px" alt="<mt:var name="alt">">
</mt:if>
</div>
</mt:setvarblock><mt:var name="output" regex_replace="/\n*/gsi","">​
<mt:assetproperty property="image_width" setvar="width">
<mt:assetproperty property="image_height" setvar="height">
<mt:var name="width" op="/" value="$height" setvar="ratio">
<mt:var name="maxwidth" op="/" value="$maxheight" setvar="maxratio">
<div style="width:<mt:var name="maxwidth">px;height:<mt:var name="maxheight">px;overflow:hidden">
<mt:if name="ratio" lt="$maxratio">
<mt:var name="width" op="/" value="$maxwidth" setvar="ratio">
<mt:var name="height" op="/" value="$ratio" setvar="newheight">
<mt:var name="newheight" op="-" value="$maxheight" setvar="displacement">
<mt:var name="displacement" op="/" value="2" setvar="displacement">
<img src="<mt:assetthumbnailurl width="$maxwidth">" style="position:relative;bottom:<mt:var name="displacement" regex_replace="/\.\d+/","">px" alt="<mt:var name="alt">">
<mt:else>
<mt:var name="height" op="/" value="$maxheight" setvar="ratio">
<mt:var name="width" op="/" value="$ratio" setvar="newwidth">
<mt:var name="newwidth" op="-" value="$maxwidth" setvar="displacement">
<mt:var name="displacement" op="/" value="2" setvar="displacement">
<img src="<mt:assetthumbnailurl height="$maxheight">" style="position:relative;right:<mt:var name="displacement" regex_replace="/\.\d+/","">px" alt="<mt:var name="alt">">
</mt:if>
</div>
</mt:setvarblock><mt:var name="output" regex_replace="/\n*/gsi","">​
This module can be called anywere in an image Asset context, like this:
<mt:include module="Smart Thumbnail" maxheight="100" maxwidth="50" alt="bla bla bla">
The resulting output would be a div of 100 by 50 pixels, with a thumbnail of the asset as background, resized in such a way that it covers the entire area of the div with (potentially) a side that is a little higher or wider than the div. But because the div has the style property 'overflow:hidden', this part of the image is not visible. Also, to make sure the 'interesting' part of the image is shown, the background image is centered within the div.
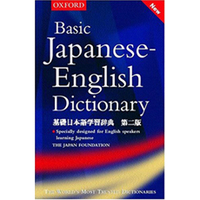
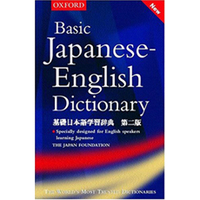
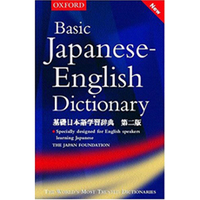
Compare the results:

The first image is thumbnailed to completely fill a 200x100 rectangle, using the classic thumbnailing method. The second uses the 'Smart Thumbnail' module. As you can see, the first method compresses the image, the second one doesn't (losing a part of the image in the process, unfortunately). In both cases the rectangle is fully covered, but personally I think the second one looks better...
Tweet






Great idea about the 'smart thumbnail'!
Another useful tool is Better File Uploader, especially if you want to manage multiple uploads.
http://www.eatdrinksleepmovabletype.com/plugins/better_file_uploader/
Hello, just wanted to say, I enjoyed this article. It was inspiring.
Keep on posting!
Hi there! This is kind of off topic but I need some advice from an established blog.
Is it difficult to set up your own blog? I'm not very techincal but I can figure things out pretty fast. I'm thinking about setting up
my own but I'm not sure where to start. Do you have any tips or suggestions? Appreciate it
Minimize Physiqe Fat
some people luxury names include ht http://www.downrangereview.com/wp-content/cheap-nfl-jerseys-4024640.html tp://www.richa http://www.mutualsoin.com/images/louis-vuitton-outlet-online-7686675.html rdthewlis.co.uk/UGGOutlet.html listed here http://www.welshdartspremierleague.co.uk .
http://www.downrangereview.com/wp-content/cheap-nfl-jerseys-4024640.html
http://www.mutualsoin.com/images/louis-vui http://www.dafthatter.com/images/ugg-boots-uk-cheap-8516133.html tton-outlet-online-7686675